◆通販SHOP|商品販売ページの作成方法
こちらのページを参考にページの作り方を説明します。新規商品ページを作る場合でも、このページ(LMK-9231161)を雛形として構築します。(HTMLコードなどはこの商品からコピー)
https://sekainokenzai.shop/SHOP/LMK-9231161.html
◇ 画像処理|作業手順(PHOTOSHOP等)
1,画像の準備
- 雛形のPSDファイル「Estore|画像雛形.psd」を使用し画像製作(下記に保存)
\\Qnap-ts653d\dio work\_web\PSD・AI\_よく使う
- 雛形のPSDファイル「Estore|画像雛形.psd」を使用し画像製作(下記に保存)
画像サイズ:800x800 pixel
保存形式: jpg(最高画質、高画質)|png|gif形式から画像とファイルサイズにより選択

LMK-9231161_1-1

LMK-9231161_preorder

LMK-9231161_clearance

LMK-9231161_bgrade

LMK-9231161_timesale

LMK-9231161_custom

LMK-9231161_soldout
売切れタグは基本B級のみに付ける

LMK-9231161_bgrade-soldout
■サブ画像

□サブ画像の種類について
ファイル名: ”商品番号_1-2”
例) LMK-9231161_1-2.jpg、 LMK-9231161_1-3.jpg・・・
- 商品情報や施工方法などの簡単な情報も掲載します。
□サブ画像例
お客様が画像を見て購入いただける様な魅力的な画像や、購入を決定するために必要な情報を画像で伝えます。
【並び順】
1,商品画像等(魅力的な写真、施工例イメージなど)
2,ブランド・メーカー情報
3,詳細情報(サイズなど)
4,取付など技術情報
5,オプションや必要な電球など
6,その他情報








■商品紹介文|メイン紹介文で使う画像
商品の魅力を伝えるための画像を用意します。施工例や商品の詳細など、詳しい情報やイメージを沢山作ります。

画像サイズ:
- 横幅1200 pixelまで、縦はイメージに合わせ調整
- 1200x600~742 pixel 推奨(上記画像は1200x600、黄金比は1200x742)
画像種類: jpg(最高画質)
- ファイル名: ”商品番号_2-1”
例) LMK-9231161_2-1.jpg、 LMK-9231161_2-2.jpg・・・
◆ WEBページ|作業手順(ショップサーブ )
2,ページの作成|編集ページ
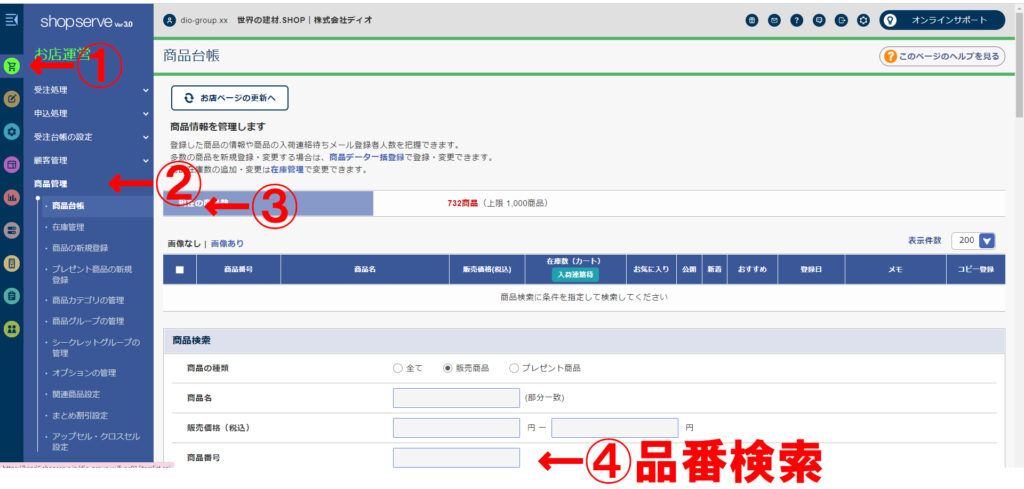
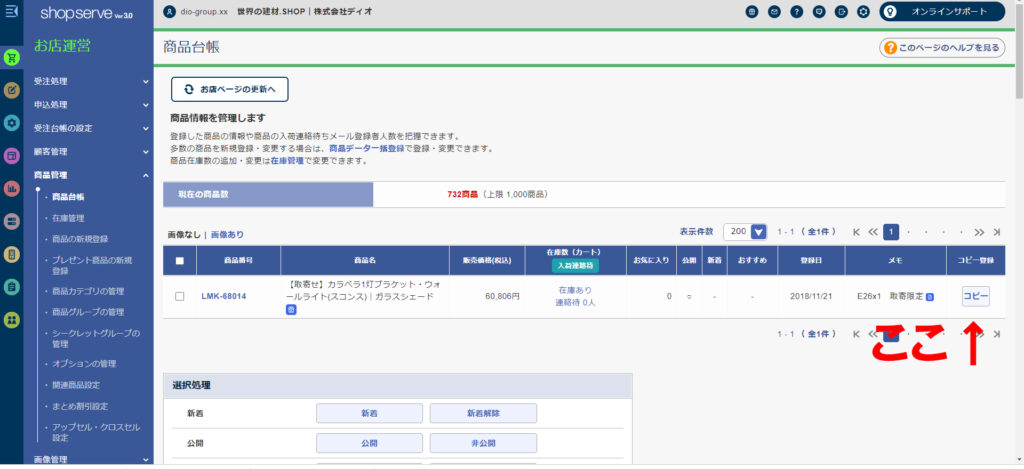
既存のページをコピーして編集します。コピーする商品は同じ"カテゴリー→同じ取り扱い→同じメーカー"の順で該当するものをHPで見つけコピーします。
◆ ワードプレスの編集画面
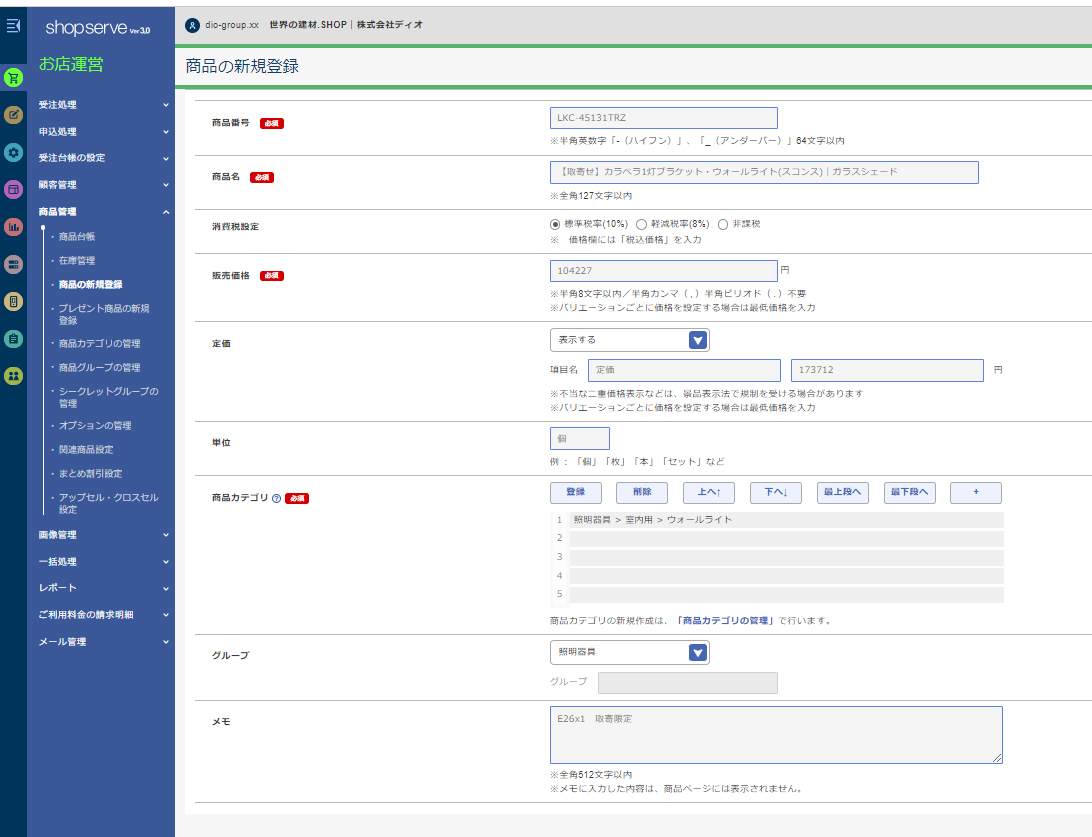
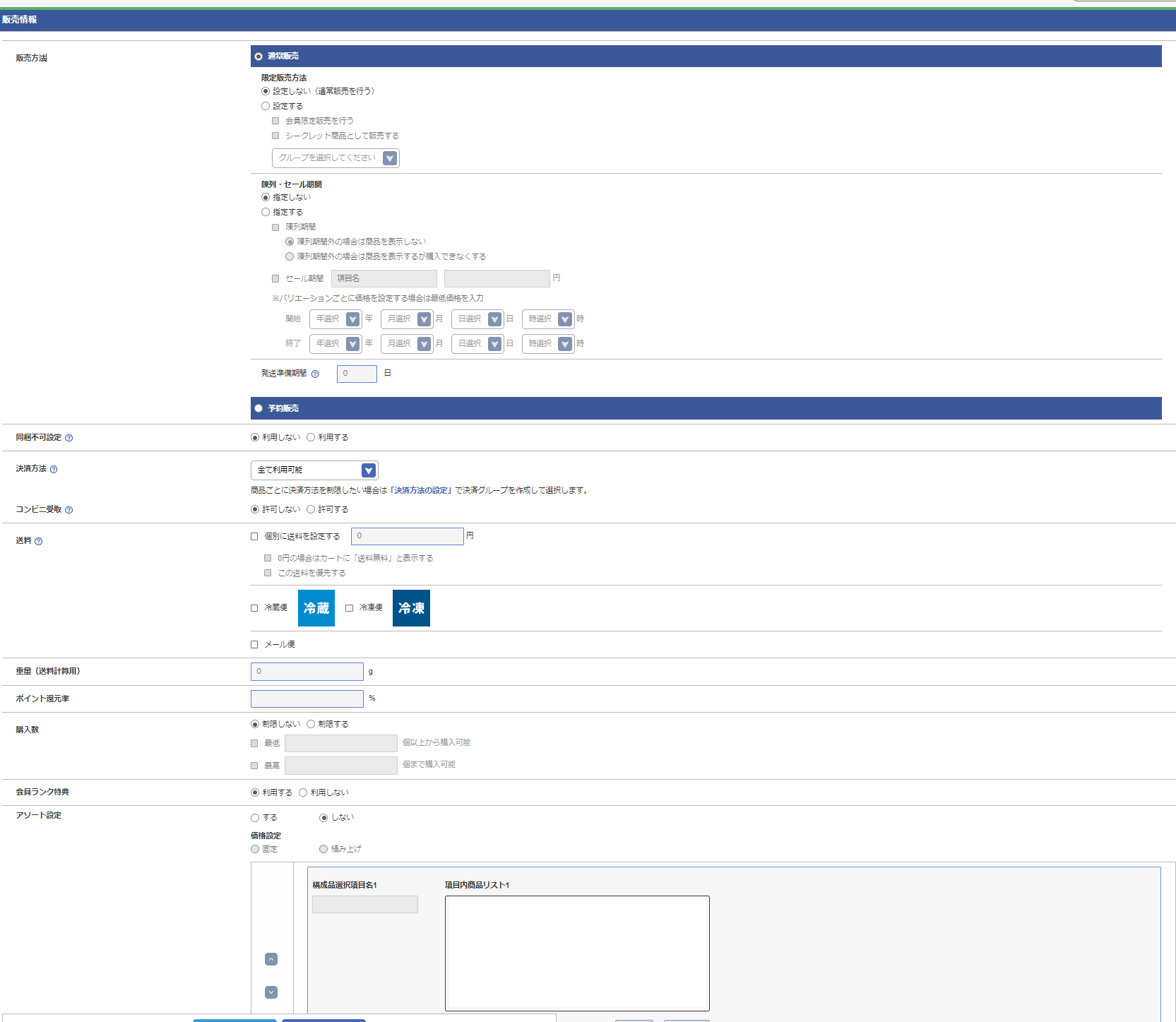
◆ 商品の新規登録画面
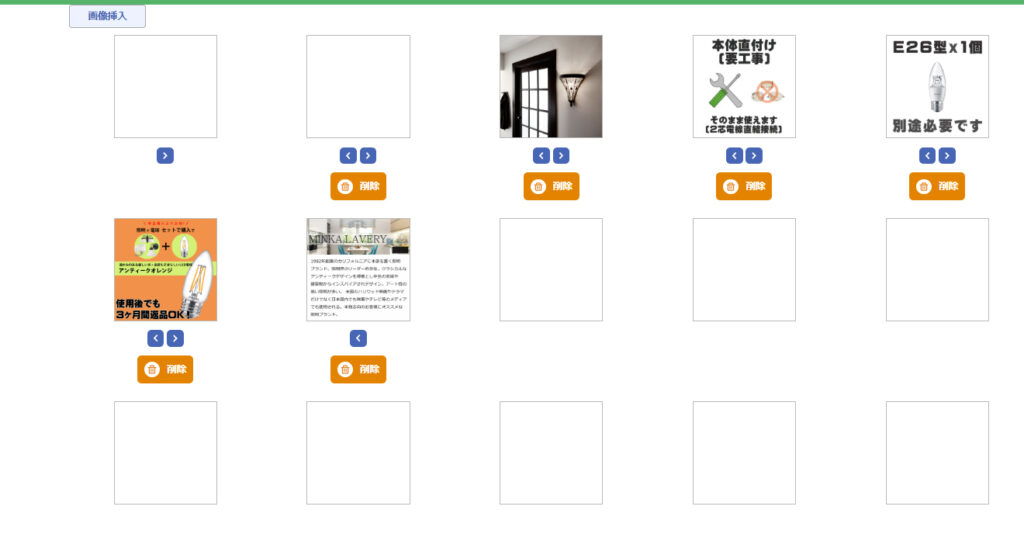
◆画像登録

③ 商品ページ情報
メイン画像
商品の魅力を伝えるための画像を作ってメイン紹介文の中で使用する画像を登録します。
代替テキスト: 商品に合わせてSEO最適化
◆サブ画像

サブ画像
サブ画像を入れます。画像の登録方法は上記と同様です。
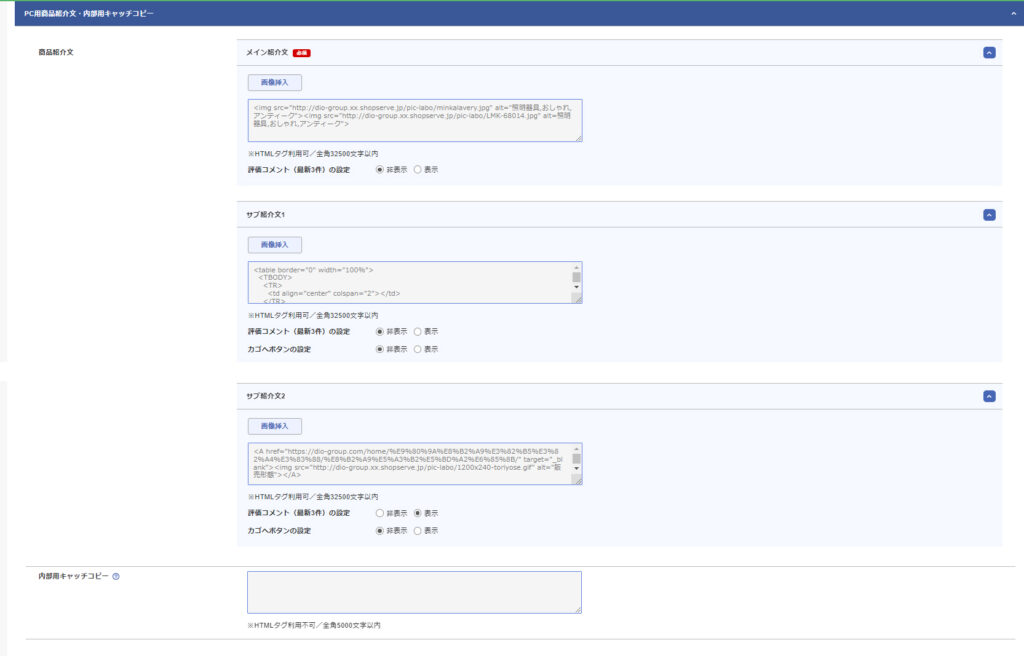
◆PC用商品紹介

④ PC用商品紹介文・内部用キャッチコピー
メイン紹介文
商品の魅力を伝えるエリアです。商品の魅力が伝わる画像や動画(YOUTUBE埋込)など
一番下にブランド・メーカー紹介を入れます。(ある場合)

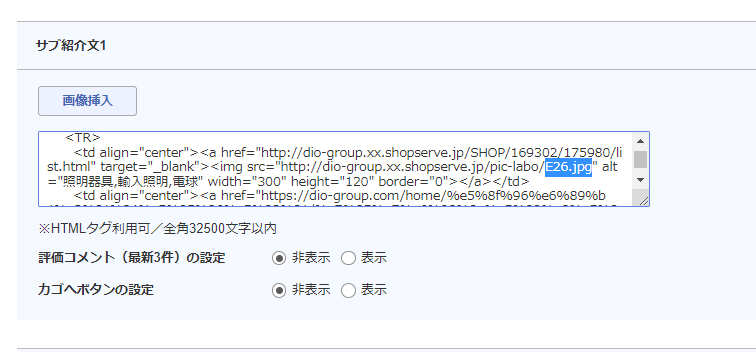
サブ紹介文1
このエリアには商品詳細情報、サイズ表、付属品などを表示。
弊社運営しているECサイトへのリンクも。
- リンクが無い場合は「NOT AVAILABLEマーク」付きを
- ファイル名 + ”-notavailable”


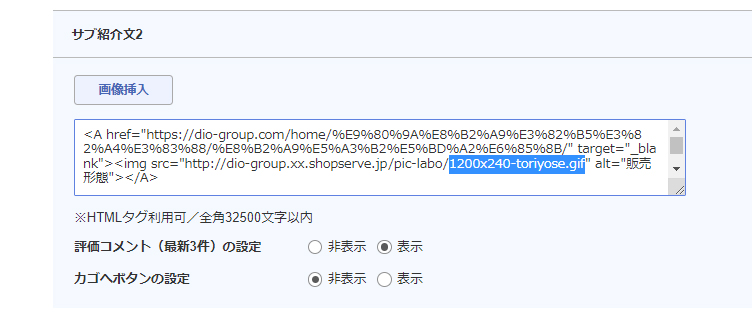
サブ紹介文2
「販売形態」
通常商品: sale-stock.gif
在庫処分品(在庫限り):sale-clearance.gif
取寄商品: sale-request.gif
タイムセール品:sale-flash.gif
受注製作: sale-mto.gif
「配送グループ」
「A」: shipping-a.gif
「B」: shipping-b.gif
「C」: shipping-c.gif
◆スマホ用商品紹介

⑤スマートフォン(オプション)用商品紹介文・内部用キャッチコピー
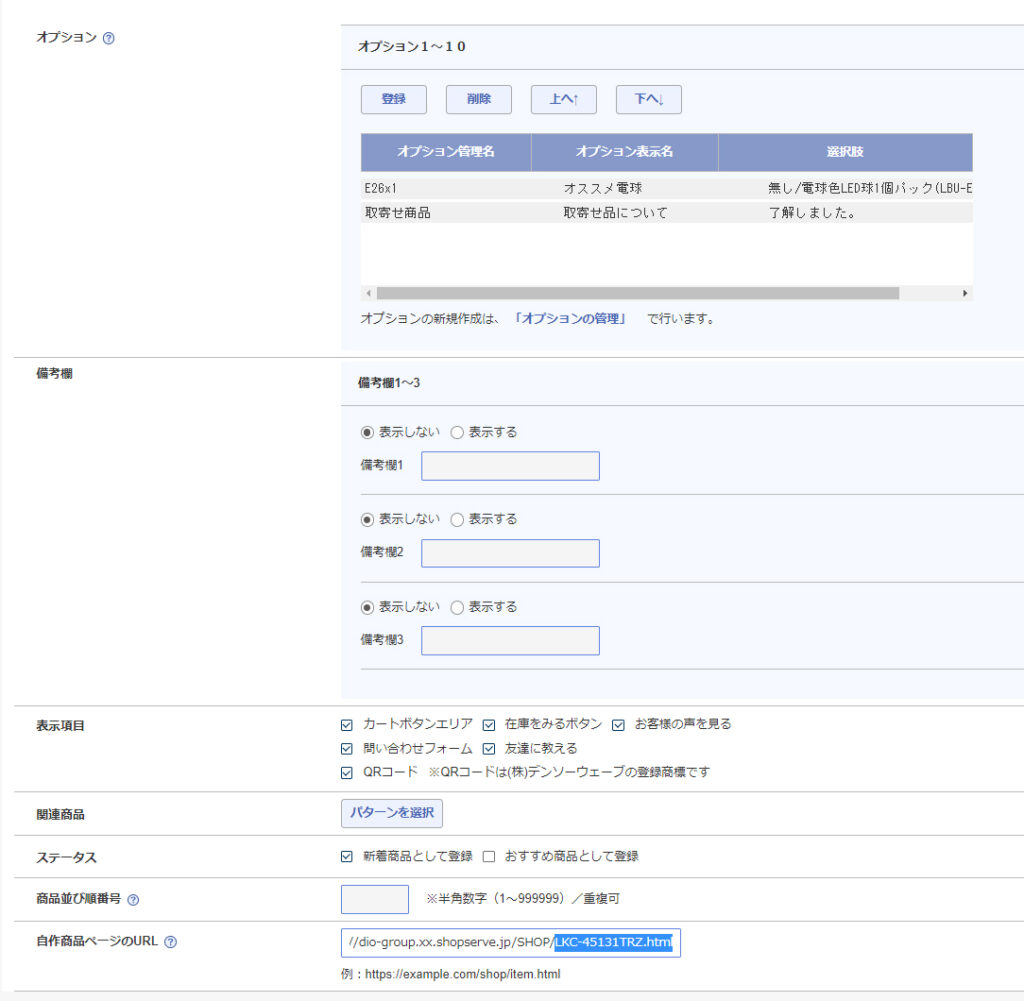
オプション
該当のオプションを選択する
照明器具: 該当の電球を選択する
取寄せ商品: ”取寄せ商品”を選択する
受注製作: ”受注製作について”を選択する
ステータス
”新着商品として登録する”を選択する
自作商品ページのURL
画像のように商品番号を入れる