◆商品カタログページの作成方法
こちらのページを参考にページの作り方を説明します。
https://forgeman.design/product/sample-3873/
◇ 画像処理|作業手順(PHOTOSHOP等)
1,画像の準備
- こちらで用意した画像をお送りしますので、そちらを元に下記の3種類の画像を作ります。画像はとても大事な要素なので、魅力的な構図で商品の質感などが伝わるように意識して作ります。(綺麗に見せようとして誇張しすぎないよう注意)撮影に使用した吊りワイヤーや下の台などある場合は消して綺麗に仕上げます。
- 商品説明本文内で使う画像に魅力的な画像を追加したい場合はこちらの画像素材サイト(dreamstime.com)からダウンロードする事が出来ます。必要な画像はスカイプにて必要画像のURLページをスカイプでお知らせください。(こちらでダウンロードして送ります)
■メイン画像x1枚

■サブ画像x最大5枚

画像サイズ800x550ピクセル、解像度300bpiで作成。保存はjpg高画質書き出しで、ファイル名は”商品番号-1~5”にします。
例)3873-1.jpg、3873-2.jpg
- この画像はスライダーの画像として使われます。(後ほどの「⑧ メスライダー画像1~5」で説明)
■本文内用画像(最低1枚)

画像サイズは画像やデザインに合わせて調整。サイズは長辺が1200bip程度、解像度300-350bpiで、保存はファイルサイズや画質を考慮してjpg/gif/pngファイル、ファイル名は”商品番号-適当な番号”にします。
例)3873-111.jpg、3873-22.jpg
- この画像は商品の説明文本文に使われます。1枚に限らずスライダー画像に入らなかったものやアピールしたい画像として使います。

◆ WEBページ|作業手順(Wordpress )
2,ページの作成|編集ページ
テーマはSTYLYで編集は旧エディターを使います。商品ページの登録は固定ページではなく、商品と言うところから新規作成して下さい。キャッチコピーや商品の紹介文に関してはこちらのchatGPT(要登録)を利用すると魅力的な文を考えてもらえます。自然な言葉でない場合もあるのでそのまま使用せず、少し訂正する必要があるかもしれないのでご自身で判断下さい。chatGPTの使用方法や記事を書く方法なこちらをはじめ沢山の情報が出ています。使い方をマスターして素敵な文を短い時間で作成するスキルを付けましょう。
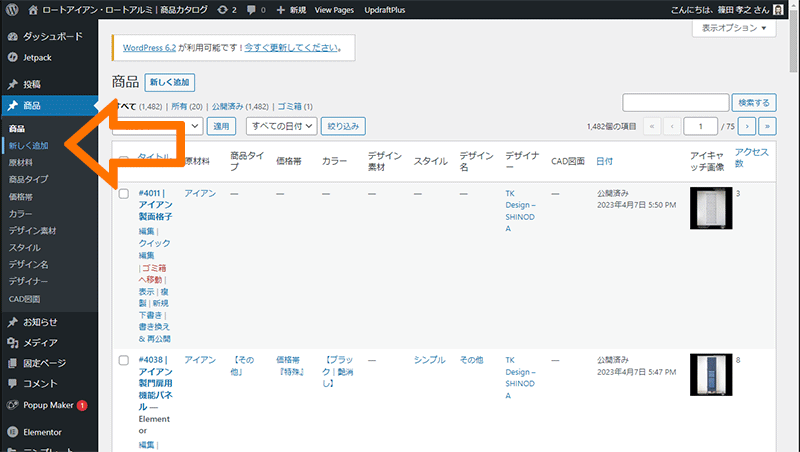
まずは登録したメールアドレスとPWでワードプレスへログインします。ログイン後に左側のメニューより”商品⇒新しく追加”をクリックして編集画面に入ります。また似たような商品ページを探して複製する方法もありますが、慣れるまで新しく追加してください。(複製することにより、ページ内容とアクセス数が引き継がれます)
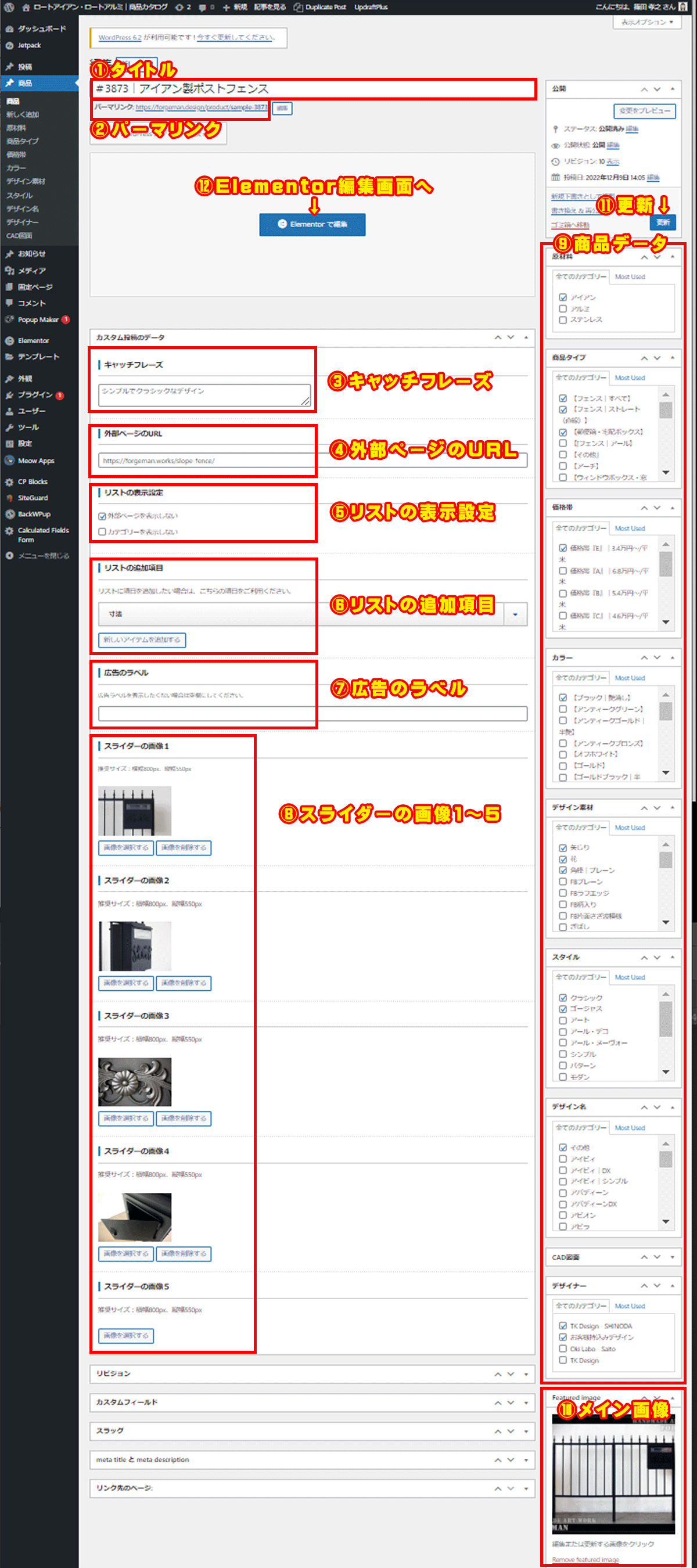
① タイトル
”「#商品番号」|アイアン(アルミ)製「商品名」”
例)#3873|アイアン製ポストフェンス
② パーマリンク
ページ名は"sample+「商品番号」”です。
例) sample-3873
③ キャッチフレーズ
素敵なキャッチコピーを入れましょう。SEOにはあまり影響ないので心を引く言葉が良いです。
④ 外部ページのURL
技術ページの各商品種類トップページのリンクを貼ります。
開き門扉 https://forgeman.works/swing-gate/
フェンス https://forgeman.works/fence/
不明な場合は⇒ https://forgeman.works/
⑤ リストの表示設定
「外部ページに表示しない」にチェック
⑥ リストの追加項目
商品寸法が分かる場合は、図面を見て入力
⑦ 広告のラベル
「お客様写真」など施工例写真頂いた場合に入力。リストサムネの右上に表示されます。
⑧ スライダーの画像1~5
作ったサブ画像を最大5枚までこちらに入れます。画像の代替えテキスト(alt属性)は1~3程度でカンマで区切ります。”ロートアイアン”又は”ロートアルミ”のどちらかは入れます。
⑨ 商品データ
図面を元に分かる範囲で入力。
*デザイナーは通常「TK Design Shinoda」にチェック
⑩ メイン画像
作ったメイン画像をこちらに入れます。この写真がリストのサムネになります。画像の代替えテキスト(alt属性)は1~3程度でカンマで区切ります。”ロートアイアン”又は”ロートアルミ”のどちらかは入れます。
⑪ 更新
変更した場合は必ずこちらを更新
⑫ Elementor編集画面へ
すべて入力終わったらこちらからElementor編集画面へ移動して次のステップへ
◆ WEBページ|作業手順(プラグインElementor使用 )
3,ページの作成|編集ページ
次にプラグインのElementorを使用して商品ページを作成していきます。基本的なElementorの使用方法はこちらなどのページを参照ください。ページ作成はほとんどのセクションを雛形からコピぺして作成するので細かい理解は必要ありません。(使っているうちに慣れてきて理解できると思います)
雛形ページ(固定ページ)のアクセス
まずは自分用の雛形を固定ページ内で検索して利用します。その雛形はずっと使用するため、変更せずに使用下さい。(内容がアップデートされる場合があります。)
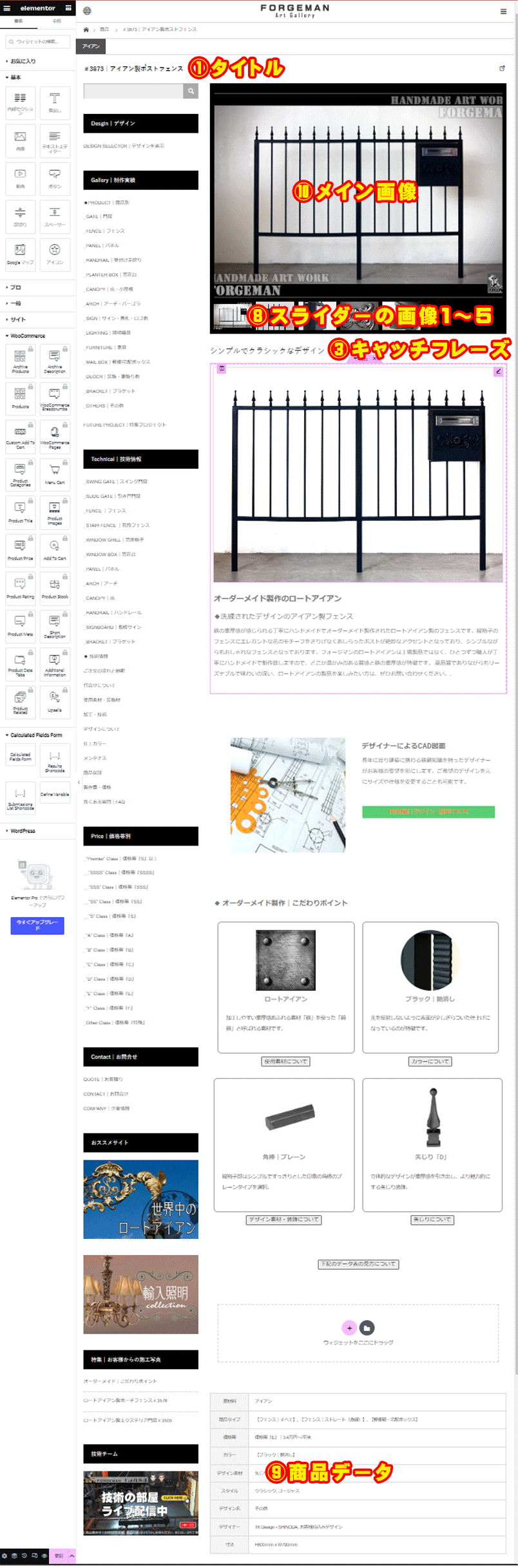
商品紹介エリア
次に本文内に掲載する”本文内画像”の縦横サイズに合わせてどちらかを選択してコピーして、商品ページ内にペーストします。ビデオでは横長画像を使った例です。
本文の内容は商品の魅力を伝えられるように考えます。また「フォージマンのロートアイアンは工場製品ではなく…」の部分はそのまま使用いただけます。
デザイナーエリア
次に本文内に掲載する”本文内画像”の縦横サイズに合わせてどちらかを選択してコピーして、商品ページ内にペーストします。ビデオでは横長画像を使った例です。
こだわりポイントエリア
次にこだわりポイントエリアに2~4つ程度、商品に関するものを選んでコピペします。一番最初は素材のロートアイアンかロートアルミを選びます。
データの見方ボタンの設置
このボタンを設置して完了です。更新ボタンを忘れないようにクリックして保存してください。最後に実際のページがどのように見えるか確認して、問題なければスカイプでページURLと共に報告下さい。
★ 作業時間について
商品や写真の質などによって一概には言えませんが、多くの方の作業時間は次の通りです。
| 1ページ(1商品)に掛かる時間 | |
| トップクラス | 30分程度 |
| レギュラークラス | 1-2時間程度 |
上記はあくまで参考なので掲載する商品内容によっても大幅に変わってきます。特に古い画像などを処理する場合は時間がかかってしまう場合があります。もちろんスピードだけを求めるわけではないのであくまで魅力的なページに仕上がるよう考えて頂けると〇です。近年ではAIや画像処理ソフトの能力が上がってきているのでその辺を駆使する事が重要です。